Everything You Need to Know About Web Design
Everything You Need to Know About Web Design
-
Rhytonkingdom
-
06 Feb

Intro
In today’s digital age, having a strong online presence is crucial for businesses and individuals alike. Web design plays a vital role in creating a user-friendly and visually appealing website that attracts and engages visitors. From layout and color scheme to navigation and functionality, every aspect of web design contributes to the overall user experience. Here’s everything you need to know about web design.
Definition of Web Design
Web design is the process of designing a website which focuses on design elements such as visual design and user interface design. Web designers use design practices to create a website with good website creation and web accessibility . By designing websites with adaptive design and UI design, they can build a website that addresses the layout of a website.
Webpage design is one of the types of website creation that focuses on the content of a website. Through website development and professional web skills, designers can use design elements to create a website that meets the web and app standards. Webpage design can help with the evolution of website creation.

Importance of Web Design
Web design is crucial for creating an effective website that attracts and engages visitors. A well-designed web page can enhance the user experience, increase conversion rates, and build brand credibility. Web designers need a range of design skills to work on many websites, including graphic design, interaction design, and visual elements of webpage design.
Additionally, web designers also need to learn about webpage design principles, design inspiration, and design thinking in order to take your design to the next level. They must also design responsive and dynamic web content, work on static web pages, and understand the components of website design to create a cohesive website design.
Through the design process, web designers will also design and layout the elements of a website in a way that is visually appealing and easy to navigate. By mastering the principles of website design, web designers can create effective websites that achieve their goals and provide value to users.

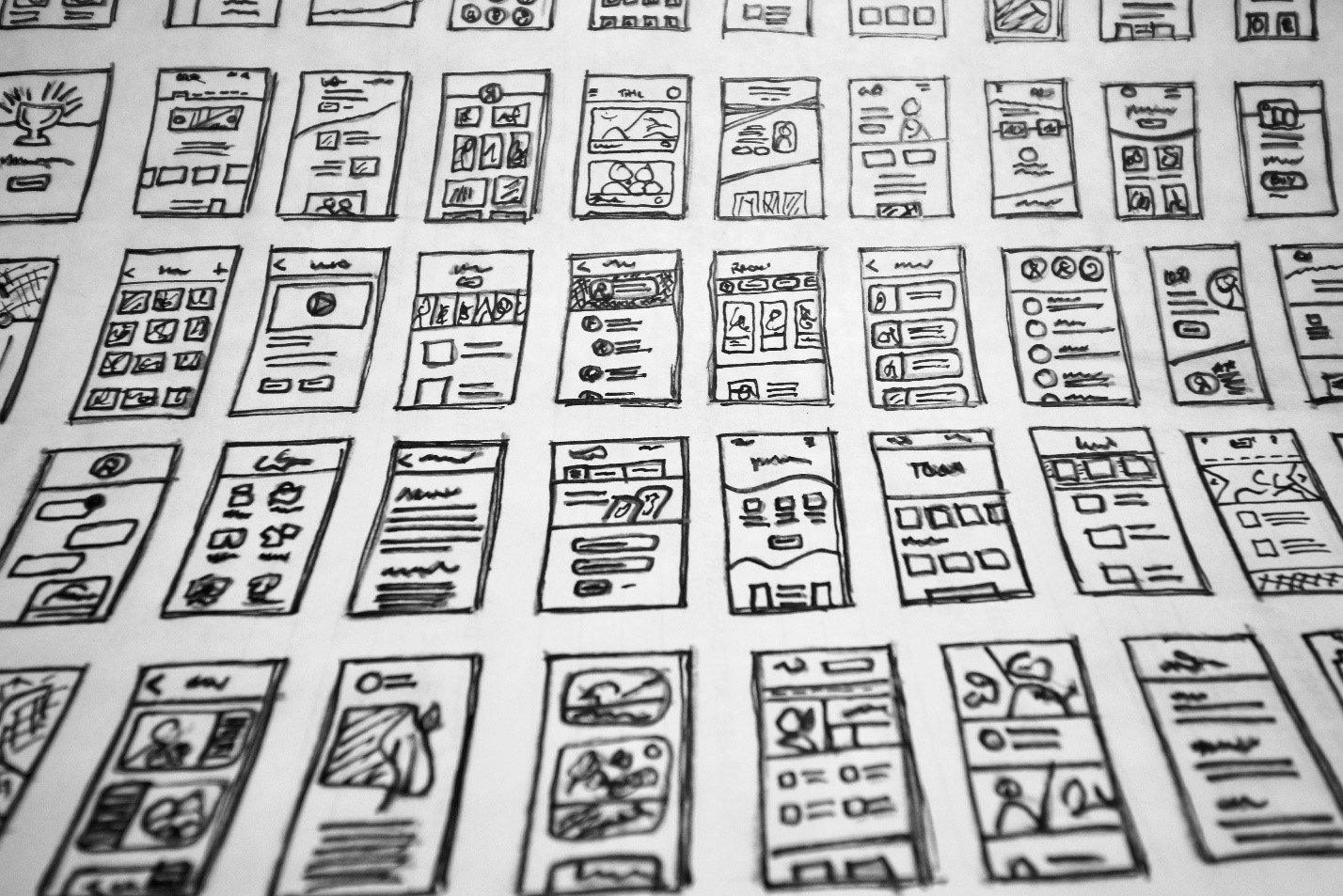
Main Elements of Web Design
When working on a website, a web designer creates the design of a website using design programs to create an effective layout. They must consider the aesthetics of a website and design responsive websites that function well on all devices. Web designers must work closely with web developers to make any necessary changes to a website.
How to Become a Web Designer?
Steps to Become a Web Designer
As an aspiring web designer, there are several steps you can take to become successful in the website creation industry. One of the first things you can do is learn what website creation skills are necessary for different webpage design roles.
This includes web development, website builder techniques, and tips for designing an effective website. Many web designers might use adaptive web design, which includes designing your website so that it is responsive to different screen sizes. This design used media queries to determine the best way to display content on various devices.

Skills Required for Web Design
Web designers and web developers both need a range of skills to effectively create and maintain websites. A web designer must be able to design relevant and visually appealing websites, while also understanding the technical aspects of coding. They need to be proficient in HTML, CSS, and JavaScript to start building a website. This also includes web design portfolio that showcases their work.
Web Designer vs. Web Developer
Web designers focus on the aesthetics and user experience of a website, using a variety of ways to design a visually appealing site. They often incorporate colors, typography, and layout to create an engaging interface.
On the other hand, web developers are more concerned with the functionality and performance of a site. They ensure a website uses media queries and is optimized for speed, as nobody likes a slow website.

Essential Tools for Web Design
Popular Web Design Tools
Website is one of the most important tools for businesses and individuals alike to establish an online presence. Web designers use a variety of tools to create stunning websites that are both aesthetically pleasing and functional.
From Adobe Photoshop for creating graphics to WordPress for easy content management, the options are endless for individual web projects.
Visual Elements in Web Design
Visual elements play a crucial role in web design. A well-designed website incorporates color schemes, typography, images, and layout to create a visually appealing and user-friendly experience. The choice of visual elements can greatly impact the overall user experience and can help convey the brand’s message effectively.

Overview of Design Principles
Design principles are fundamental guidelines that govern the way design elements are organized in a design project. These principles help designers create visually appealing and effective designs that communicate messages clearly to the audience. Some key design principles include balance, emphasis, contrast, and unity.
Responsive Web Design Explained
Understanding Responsive Design
Understanding Responsive Design refers to the concept of designing websites in a way that allows them to adapt to different screen sizes and devices.
This approach involves using media queries and flexible layouts to ensure optimal viewing experiences. By implementing responsive design, websites can reach a wider audience and provide a seamless user experience.
Benefits of Responsive Web Design
Responsive Web Design allows websites to adapt to different screen sizes, providing a seamless user experience on desktops, tablets, and mobile devices. This helps improve user engagement and conversion rates, as visitors are more likely to stay on a site that is easy to navigate and looks visually appealing on any device. Additionally, SEO benefits from responsive design as Google prioritizes mobile-friendly websites in search results.

Creating Responsive Websites
Creating Responsive Websites involves designing websites that can adapt to different screen sizes and devices. This ensures that users have a consistent experience regardless of the device they are using.
Responsive design uses media queries to determine the screen size and adjust the layout accordingly. This results in a website that looks and functions well on desktops, tablets, and smartphones.
Web Design vs. UX Design
Differences Between Web Design and User Experience Design
Web design focuses on the overall appearance and functionality of a website, including layout, color scheme, and navigation. On the other hand, User Experience Design (UX) focuses on how users interact with the website, ensuring a seamless and intuitive experience. While website creation is more about aesthetics and visual aspects, UX design prioritizes usability and user satisfaction.
Importance of UX in Web Design
User Experience (UX) is crucial in web design as it directly impacts how visitors interact with a website. A good UX design can lead to higher engagement, increased conversions, and improved customer satisfaction. By considering factors such as usability, accessibility, and overall user satisfaction, designers can create a seamless and enjoyable online experience for users.

Collaboration Between Web Designers and UX Designers
Collaboration between web designers and UX designers is crucial for creating a successful website. Web designers focus on the visual aspects, layout, and aesthetics of a site, while UX designers concentrate on enhancing the user experience through research, testing, and usability. By working together, they can combine their skills to create a seamless and intuitive website.
Q: What is web design?
A: Web design refers to the process of creating websites that involve planning, conceptualizing, and arranging content online. It encompasses various aspects such as layout, colors, graphics, fonts, and overall user experience.
Q: What are the key components of web design?
A: The key components of website creation include layout, colors, graphics, fonts, content, and user experience. These elements work together to create visually appealing and functional websites.
Q: How does web design differ from web development?
A: Web design focuses on the visual elements of a website, such as layout and aesthetics, while web development involves the technical aspects of building and maintaining a website, such as coding and programming.
Q: Why is good web design important?
A: Good website creation is important because it creates a positive first impression for visitors, enhances user experience, builds trust with your audience, and helps in achieving business goals such as increasing conversions and sales.
Q: Where can I find design inspiration for my website?
A: You can find design inspiration for your website from various sources such as design galleries, competitor websites, design blogs, social media platforms like Pinterest and Dribbble, and by exploring different web design trends.
Q: What is adaptive web design?
A: Adaptive website creation is a design approach that involves creating multiple versions of a website to provide an optimized viewing experience across different devices and screen sizes. It aims to ensure that the website functions well on desktops, tablets, and smartphones.
Q: How can I improve my website’s design?
A: To improve your website’s design, you can focus on aspects such as simplifying the layout, using high-quality images, choosing a cohesive color scheme, ensuring easy navigation, optimizing for mobile devices, and regularly updating and refining your content.








Comments ( 0 )